Platzhalter / Hooks
Seit WBCE 1.3 besteht die Möglichkeit, systemseitig generierte und definierte Platzhalter im Frontend anzusprechen und mittels einer einfachen Syntax Elemente zu verschieben oder zu ersetzen.
Die Platzhalter können im Template manuell eingefügt werden oder werden durch den Aufruf von simplepagehead() automatisch generiert.
Im Normalfall werden die Platzhalter vor der Finalisierung des Seitenrenderings herausgefiltert, erscheinen also nicht im Quellcode der im Frontend generierten Seiten. Bei Bedarf kann das Herausfiltern durch Deaktivieren des Outputfilters "Remove System PH" (Admin-Tools > Output Filter Dashboard > Erweiterte Optionen anzeigen) unterbunden werden.

Die Platzhalter sind case sensitive, d.h. Groß- und Kleinschreibung sind genau so zu verwenden. Ebenso gibt es keine Fehlertoleranz hinsichtlich Leerzeichensetzung, auch hier muss die exakte Syntax befolgt werden.
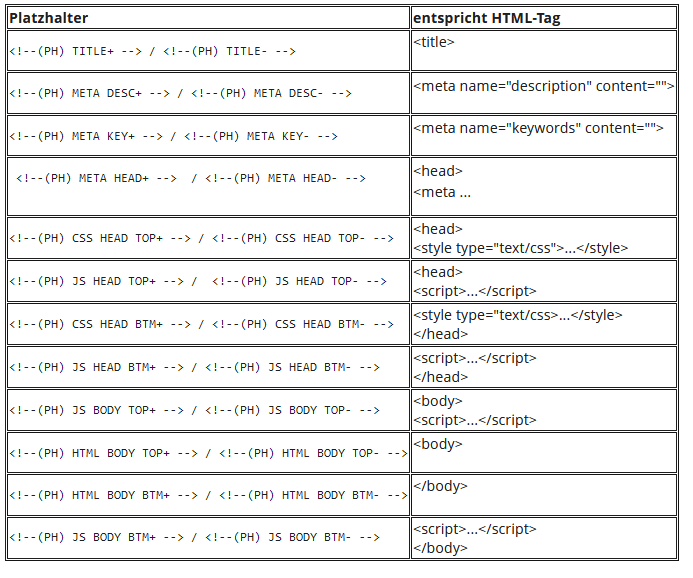
Bei + wird der Inhalt am Anfang des Blocks eingefügt, bei - am Ende.
Zu den Platzhaltern kann dann Code, der irgendwo in einer view.php oder einem Code2-Abschnitt steht oder von einem Modul bzw. Droplet generiert wird, mit MOVE an die erforderliche Position verschoben werden:
<!--(MOVE) CSS HEAD BTM- -->
<style> .beipiel {color:red} </style>
<!--(END)-->
oder z.B.
<!--(MOVE) JS HEAD BTM+ -->
<!-- Just a comment --> <script>alert('Hello!');</script>
<!--(END)-->
oder z.B.
<!--(MOVE) CSS HEAD BTM+ --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" > <!--(END)-->
Code, der standardmäßig vom System, Template und/oder Seitenmodulen generiert wird, und z.B. aus SEO-Gründen unerwünscht ist oder nicht die modulspezifischen Metadaten berücksichtigt, kann mit dem Befehl REPLACE ersetzt werden:
<!--(REPLACE) TITLE --> <title>Anderer Titel</title> <!--(END)-->
oder z.B.
<!--(REPLACE) META DESC --> <meta name="description" content="Andere Beschreibung"/> <!--(END)-->
Mit den oben erwähnten Platzhaltern können Droplets und Snippets, unabhängig davon wo sie aufgerufen werden, ihre eigenen JS- und CSS-Dateien laden, Metatags erzeugen oder ersetzen, HTML-Schnipsel ins Template einfügen.
Beispiel: Droplet zum Laden von jQuery:
$returnValue = '<!--(MOVE) JS HEAD TOP+ -->'; $returnValue .= '<script src="https://code.jquery.com/jquery-3.2.1.min.js">'; $returnValue .= '</script> <!--(END)-->'; return $returnValue;
 WBCE CMS Benutzerdokumentation
WBCE CMS Benutzerdokumentation
